Footermodul
10 Jahre 2 Monate her - 10 Jahre 2 Monate her #1735
von Hans Re
Footermodul wurde erstellt von Hans Re
Auch von meiner Seite ein herzliches Dankeschön an den/die Entwickler!
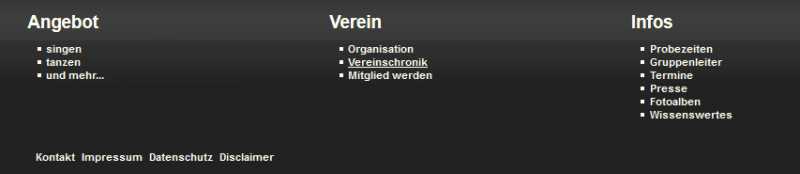
Ich möchte, dass der Footer genauso aussieht, wie im Allrounder (schoenrain-choere.de). Das hatte ich so realisiert:
#footermodule1,
#footermodule2,
#footermodule3,
#footermodule4{
font-size: 1.3em;
font-weight: bold;
color: #FFFFF0;
}
#footermodule1 li,
#footermodule1 li a,
#footermodule2 li,
#footermodule2 li a,
#footermodule3 li,
#footermodule3 li a,
#footermodule4 li,
#footermodule4 li a{
font-weight: bold;
color: #FFFFF0;
}
Den waagrechten Teil bekomme ich partout nicht hin. Den hatte ich in footermodule5 so realisiert (im Modul die
Menü-Tag-ID auf "footermenu5horiz" gesetzt):
#footermenu5horiz li
{
display:inline;
list-style-type:none;
border-left:none;
padding-left:7px;
}
#footermenu5horiz li a{
font-weight: bold;
color: #FFFFF0;
}
Ich habe mit footermodule1 und 2 herumexperimentiert, aber die Ergebnisse sind leider nicht zu meiner Zufriedenheit ausgefallen. Die Schrift sieht anders aus. Hover macht kein Underline. Die Punkte vor den nav-childs fehlen. Das waagrechte Menü (Impressum & Co.) geht nicht. Falls Du live auf die Testinstallation (oposso.de/srcn-test) draufschauen möchtest, dann kontaktiere mich bitte und ich gebe Dir die Zugangsdaten.
Ich möchte, dass der Footer genauso aussieht, wie im Allrounder (schoenrain-choere.de). Das hatte ich so realisiert:
#footermodule1,
#footermodule2,
#footermodule3,
#footermodule4{
font-size: 1.3em;
font-weight: bold;
color: #FFFFF0;
}
#footermodule1 li,
#footermodule1 li a,
#footermodule2 li,
#footermodule2 li a,
#footermodule3 li,
#footermodule3 li a,
#footermodule4 li,
#footermodule4 li a{
font-weight: bold;
color: #FFFFF0;
}
Den waagrechten Teil bekomme ich partout nicht hin. Den hatte ich in footermodule5 so realisiert (im Modul die
Menü-Tag-ID auf "footermenu5horiz" gesetzt):
#footermenu5horiz li
{
display:inline;
list-style-type:none;
border-left:none;
padding-left:7px;
}
#footermenu5horiz li a{
font-weight: bold;
color: #FFFFF0;
}
Ich habe mit footermodule1 und 2 herumexperimentiert, aber die Ergebnisse sind leider nicht zu meiner Zufriedenheit ausgefallen. Die Schrift sieht anders aus. Hover macht kein Underline. Die Punkte vor den nav-childs fehlen. Das waagrechte Menü (Impressum & Co.) geht nicht. Falls Du live auf die Testinstallation (oposso.de/srcn-test) draufschauen möchtest, dann kontaktiere mich bitte und ich gebe Dir die Zugangsdaten.
Letzte Änderung: 10 Jahre 2 Monate her von Hans Re.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 2 Monate her #1738
von Thomas Hunziker
Thomas Hunziker antwortete auf Footermodul
Du kannst mir die Daten an bakual@bakual.ch schicken. Dann kann ichs angucken.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 2 Monate her #1741
von Thomas Hunziker
Thomas Hunziker antwortete auf Footermodul
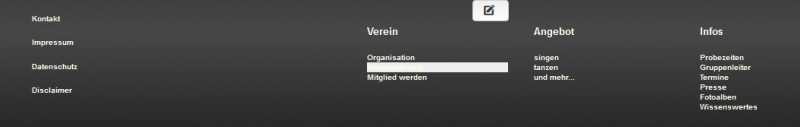
Damit du die in eine Reihe kriegst machst du:
Das Menü darf aber nicht in dieselbe Modulposition wie die anderen. Du willst es ja unterhalb haben. Also packst du das was unterhalb soll in die zweite Position und die anderen in die erste.
ul#footermenu2horiz li {
float: left;
}
Das Menü darf aber nicht in dieselbe Modulposition wie die anderen. Du willst es ja unterhalb haben. Also packst du das was unterhalb soll in die zweite Position und die anderen in die erste.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 2 Monate her #1742
von Hans Re
Hans Re antwortete auf Footermodul
Super, danke, hat soweit funktioniert.
Wie bekomme ich aber die Menütitel (Verein/Angebot/Infos) in einer größeren Schriftart hin und auch das padding (7px)?
Diesen Code verwende ich jetzt:
#footermodule1,
#footermodule1 li,
#footermodule1 li a,
#footermodule2,
#footermodule2 li,
#footermodule2 li a{
font-size: 1.1em;
font-weight: bold;
color: #FFFFF0;
padding-left:7px;
}
ul#footermenu2horiz li {
float: left;
border-left:none;
}
Wie bekomme ich aber die Menütitel (Verein/Angebot/Infos) in einer größeren Schriftart hin und auch das padding (7px)?
Diesen Code verwende ich jetzt:
#footermodule1,
#footermodule1 li,
#footermodule1 li a,
#footermodule2,
#footermodule2 li,
#footermodule2 li a{
font-size: 1.1em;
font-weight: bold;
color: #FFFFF0;
padding-left:7px;
}
ul#footermenu2horiz li {
float: left;
border-left:none;
}
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 2 Monate her #1744
von Hans Re
Hans Re antwortete auf Footermodul
Ach ja, und anstatt der hover-Balken bei den childs eine Unterstreichung (wie bei
www.srcn.de
). Wie mach ich das?
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 2 Monate her #1746
von Thomas Hunziker
Thomas Hunziker antwortete auf Footermodul
Die Grösse des Titels musst du beim Titelelement anpassen. Im Regelfalls ist das ein <h3> Element aber das kann man in den Moduleinstellungen auch anpassen.
Unterstreichen gehen mittels "text-decoration: underline" ( wiki.selfhtml.org/wiki/CSS/Eigenschaften...rung/text-decoration ). Das dann an ein hover anhängen und es passt.
Unterstreichen gehen mittels "text-decoration: underline" ( wiki.selfhtml.org/wiki/CSS/Eigenschaften...rung/text-decoration ). Das dann an ein hover anhängen und es passt.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.331 Sekunden